Customization is king, and in this post we'll show you how you can change your profile
Customization is king, and in this post we'll show you how you can change your:
- profile picture
- background image
- background colors
- button and section colors
- page style
- header type
- page fonts
Profile picture
- Sign in and go to the Account section under the drop-down menu (or click here)
- Hit "Change picture" and upload your new photo

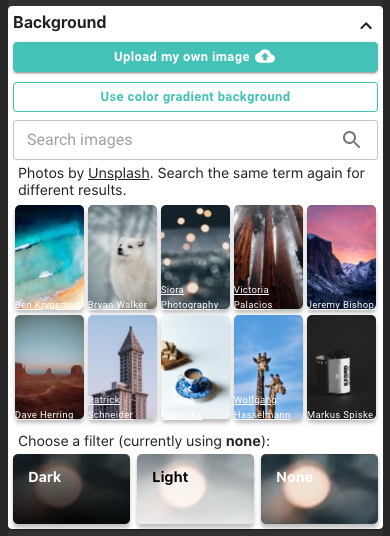
Background image
- Sign in and go to the Appearance tab (or click here)
- In the Background panel, you can upload an image for your background. You can also choose from a vast array of existing Unsplash images using the search bar.
- To ensure that your buttons and text stand out regardless of the background image, use a Dark or Light filter on your image.

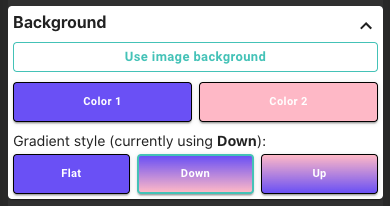
Background colors
- Sign in and go to the Appearance tab (or click here)
- In the Background panel, tap "Use color gradient background."
- After choosing two colors, you can set a background color gradient by tapping on one of the gradient styles.

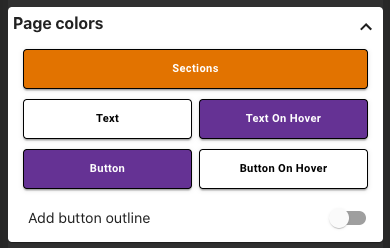
Button and section colors
- Sign in and go to the Appearance tab (or click here)
- In the Page colors panel, you can set the colors of all buttons and sections on your page:
- Sections refers to the background color of non-button components on your page, such as the Request Form and the Support Form.
- Text refers to the color of the text in the buttons and sections
- Text On Hover refers to the color of the text in the buttons and sections when a cursor is hovering over it
- Button refers to the color of the buttons.
- Button On Hover refers to the color of the buttons when a cursor is hovering over it.
- You can also add an outline to all the Link buttons using the toggle switch at the bottom.

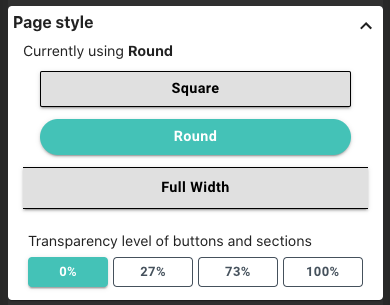
Page style
- Sign in and go to the Appearance tab (or click here)
- In the Page style panel, you can set the styles of all buttons and sections (non-button components such as the Request Form and the Support Form) on your page:
- Square will give buttons and sections sharper corners
- Round will make buttons round on the sides and section corners more rounded
- Full Width will change link buttons to cover the entire width of the screen on mobile, and it'll also let the backgrounds of sections stretch across the screen on mobile
- We also offer four different transparency levels for the buttons and sections
- 0% indicates no transparency
- 100% indicates complete transparency (in which case the button color you select won't matter!)

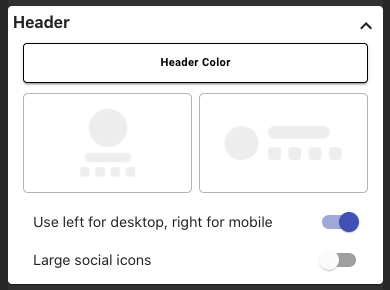
Header type
- Sign in and go to the Appearance tab (or click here)
- In the Header panel, you can tap Header Color to select the color of the text in your header and the color of your social icons
- You can select one of two header styles for your page, or you can make the header responsive to the type of screen your visitor is viewing your page on (see the toggle switch)
- You can also make the text and social icons larger using a toggle switch

Page fonts
- Sign in and go to the Appearance tab (or click here)
- In the Fonts panel, simply tap your desired font